The use of mobile devices in surfing the web is increasing at an enormous rate and there is no denying to the fact that this increase in the mobile traffic made Google to come up with Google’s mobile algorithm on April 21, 2015.
Creating different websites for each of the different resolution is quite an impractical approach which is why the companies are moving to responsive web designs. We are presenting 7 reasons as to why your website needs to be responsive.
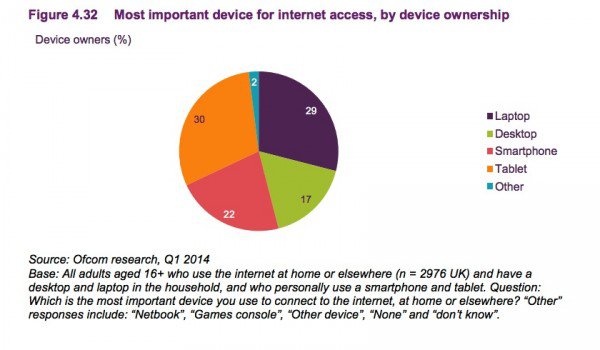
Increasing mobile usage:
With the advent of smartphones and tablets, the number of mobile users is increasing at a lightening speed and mobile traffic is now dominating the search results and browsing
Cost Effective:
Since you have to take care of only one website; the designing cost is eventually cut off. You don’t have to design separate websites for each resolution.Although it may take some time to initially design a responsive website, it will take less time in the long run when the site needs to be updated since only the one site will have to be changed.
Easy Content sharing:
The responsive web design makes it easier for the user to share the content since the URL will be single in all the cases.While if we have a mobile version of a website the user may share a URL like http://m.example.com/xyz from mobile version which when accessed from a desktop user gives incompatible results.
Easy to Crawl for better SEO:
For responsive web design pages, a single Googlebot user agent only needs to crawl the web page once, rather than crawling multiple times with different Googlebot user agents to retrieve all versions of the content. This improvement in crawling efficiency can indirectly help Google index more of your site’s content and keep it appropriately fresh and ultimately helps in search engine optimization.
Decreases load time and improves speed:
Responsive web design also helps in decreasing the load time of a web page as the redirection time and user agents detection time will be cut off there by increasing the page speed.If you want to test the page speed of your current website you may check it with a page speed insights tool in Google developers.
Ease of updating content:
Responsive websites requires less web design engineering to update the multiple web pages having the same content.
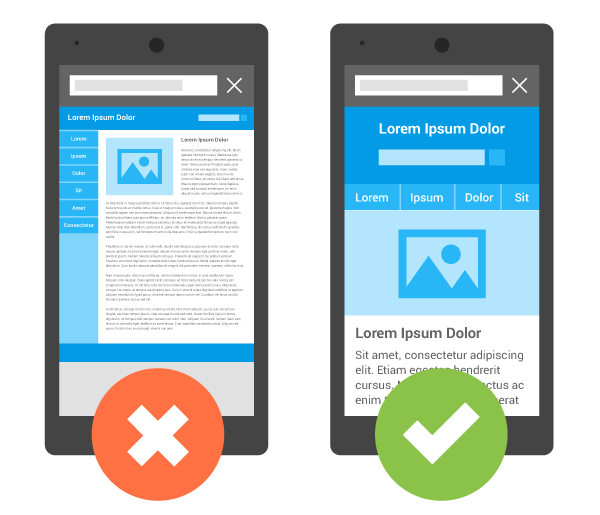
Better User Experience:
According to google: “Consumers increasingly rely on the mobile web to research and make purchases, which makes it more important than ever for companies to have an effective mobile presence.”
So you need to build a website that showcases your business on every screen from smartphones and tablets to computers and TVs. Your customers expect a great browsing experience regardless of what device they use.
Delight users and drive conversions