Colours are the essence to any design recipe. The fine usage of colours can prove to be magical in your designs. Against this, the wrong usage of colours can bring down the hard work that you have put in the user interface ,design and development. While working on various design projects,we have curated a list of some amazing colour resources that every designer must have.
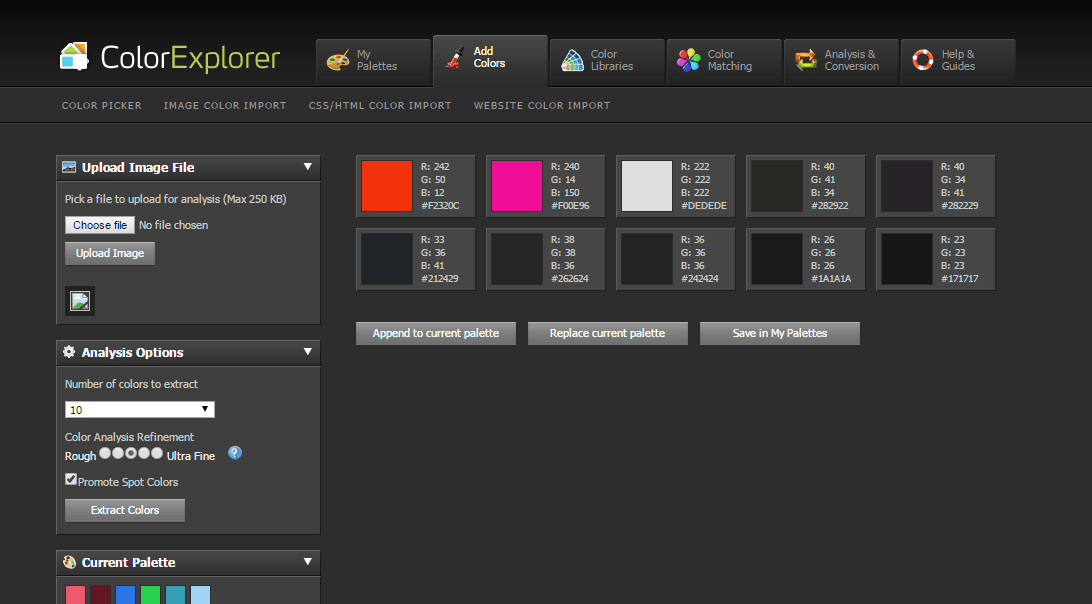
ColorExplorer 
With ColorExplorer you can quickly and easily create, manage and evaluate
color palettes for use in graphic design, web designs, layouts, and much more.
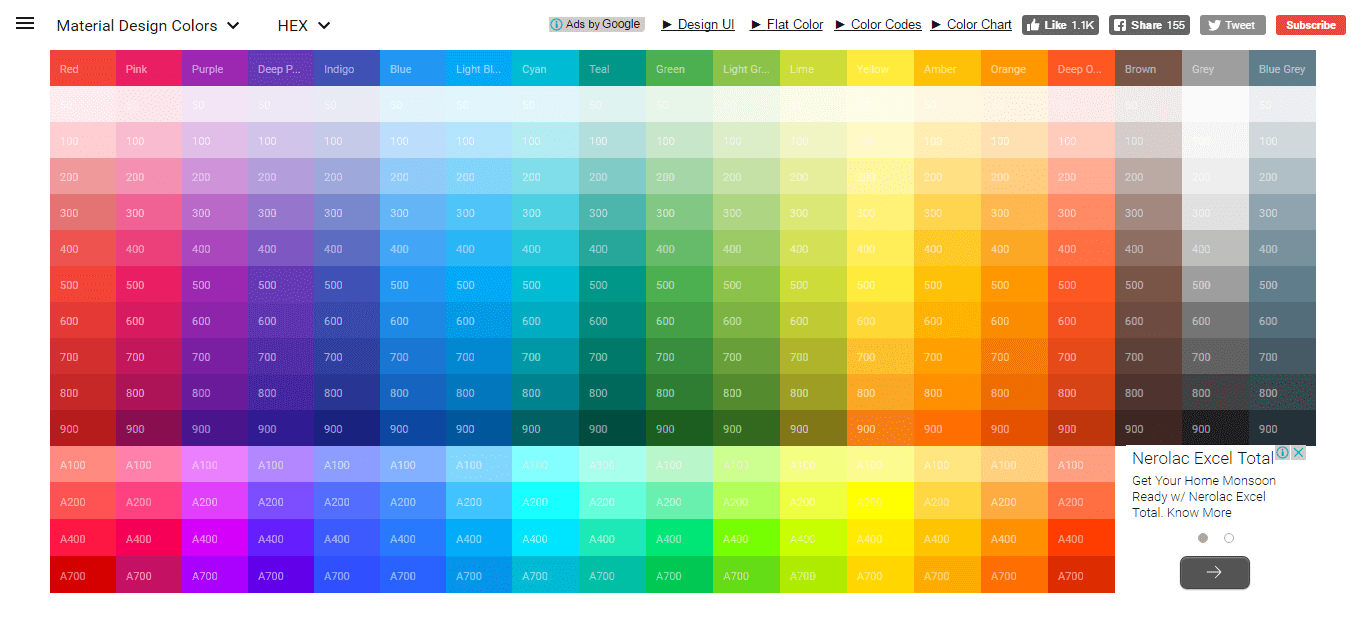
Material Design Colors
This website is made for developers and designers who want quick access to the color codes
provided by Google for Material Design. You can click on the color box and respective color
code will be automatically copied to your clipboard.
You can change the color format you want to use by changing the selection in right side of the header. You can switch between HEX, #HEX, RGB and RGBA
Access Specific Color Palette
You can also access specific color palette with the URLs.
For Red Color Palette : materialui.co/colors/red
For Deep Purple Color Palette : materialui.co/colors/deep-purple
For Red 500 Color Palette : materialui.co/colors/red/500

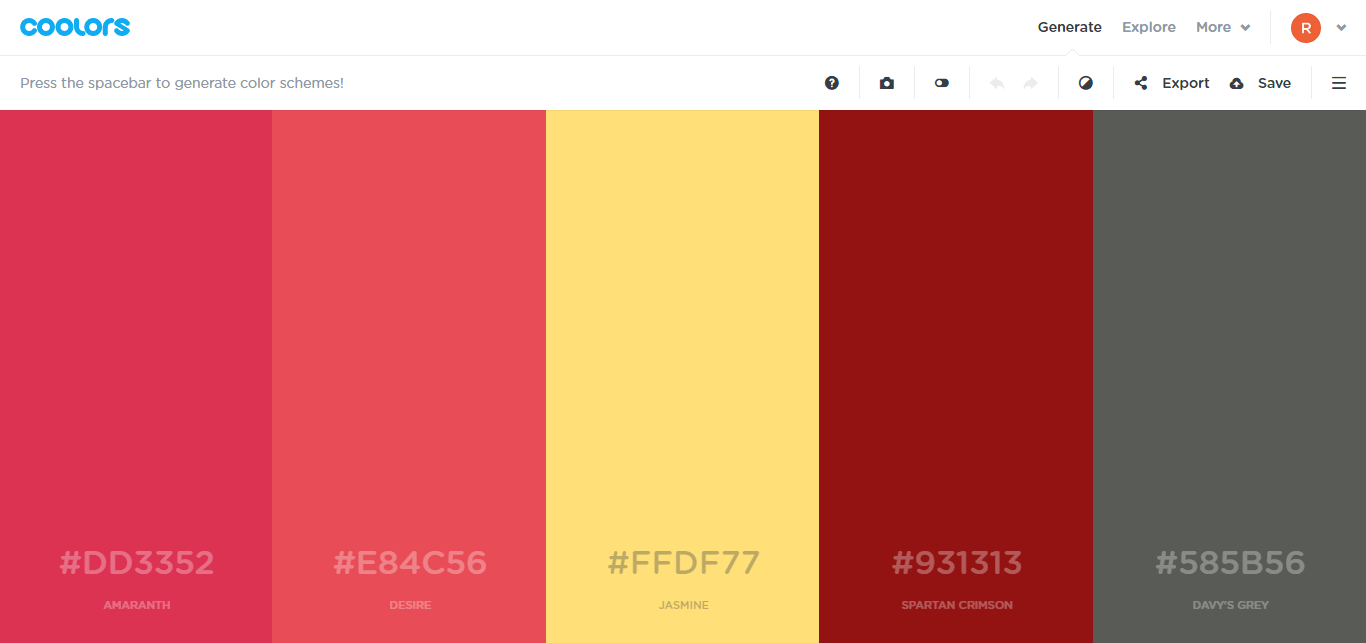
The super fast color schemes generator!
Create, save and share perfect palettes in seconds!

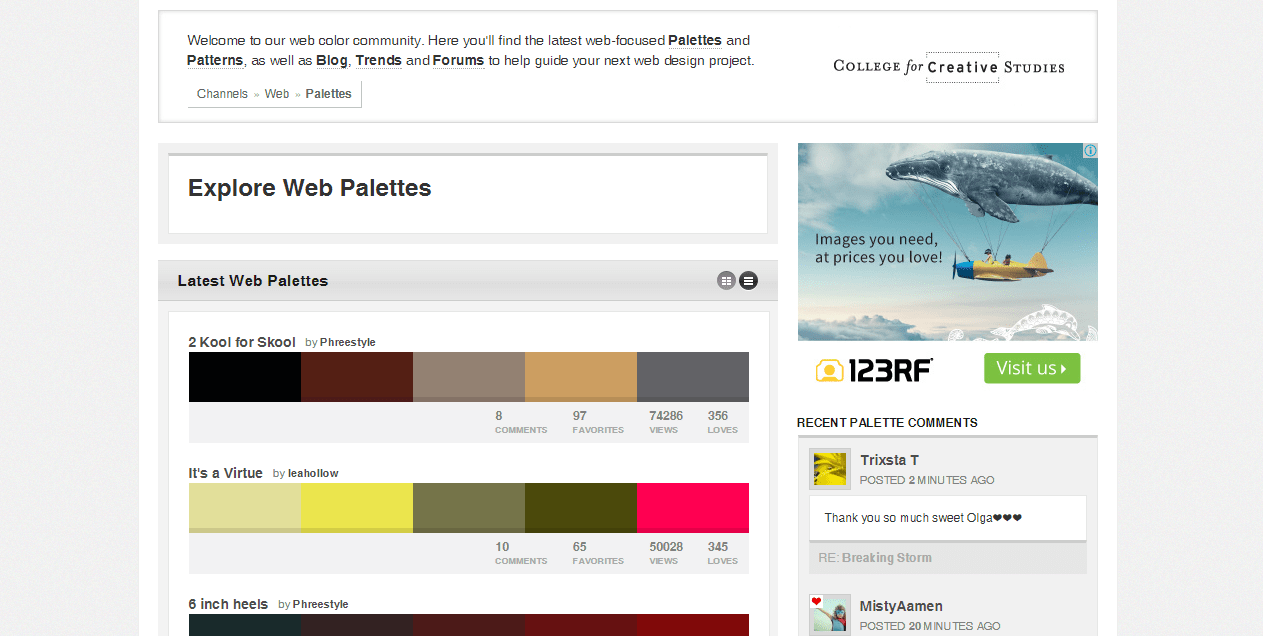
Colourlovers is a creative community where people from around the world create
and share colors, palettes and patterns, discuss the latest trends and explore colorful
articles… All in the spirit of love.

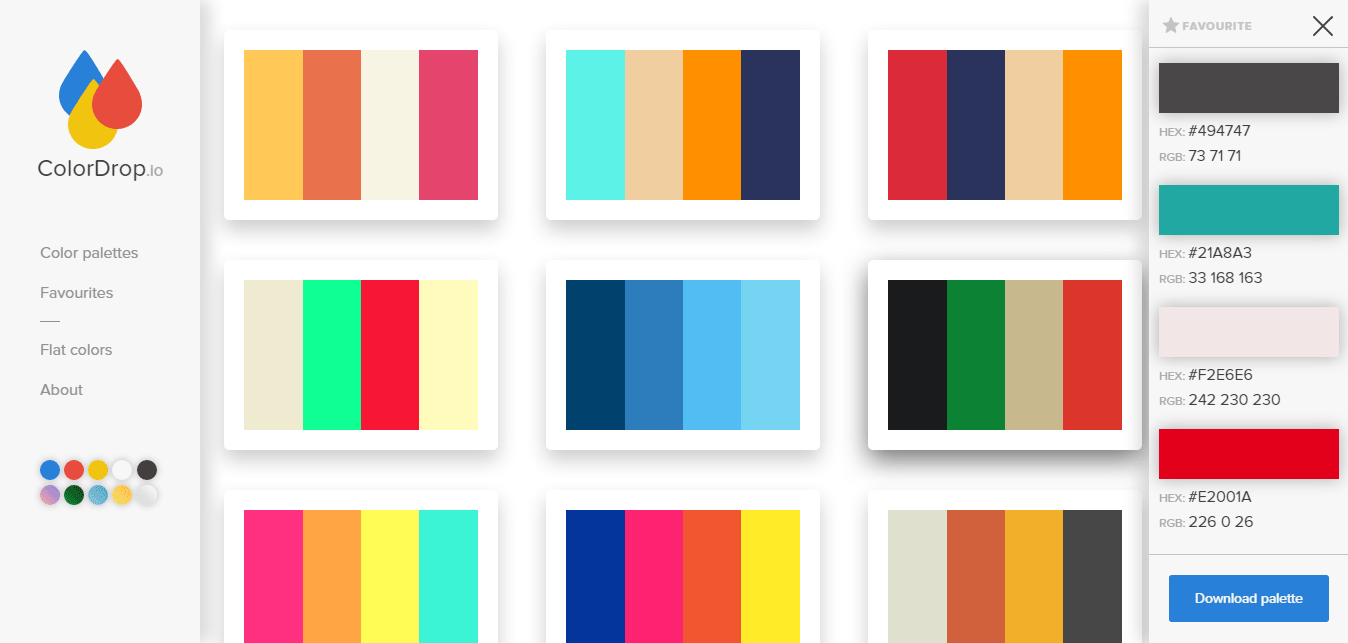
Colordrop is an awesome list of amazing color palletes which you can use instantly from the number of available palettes

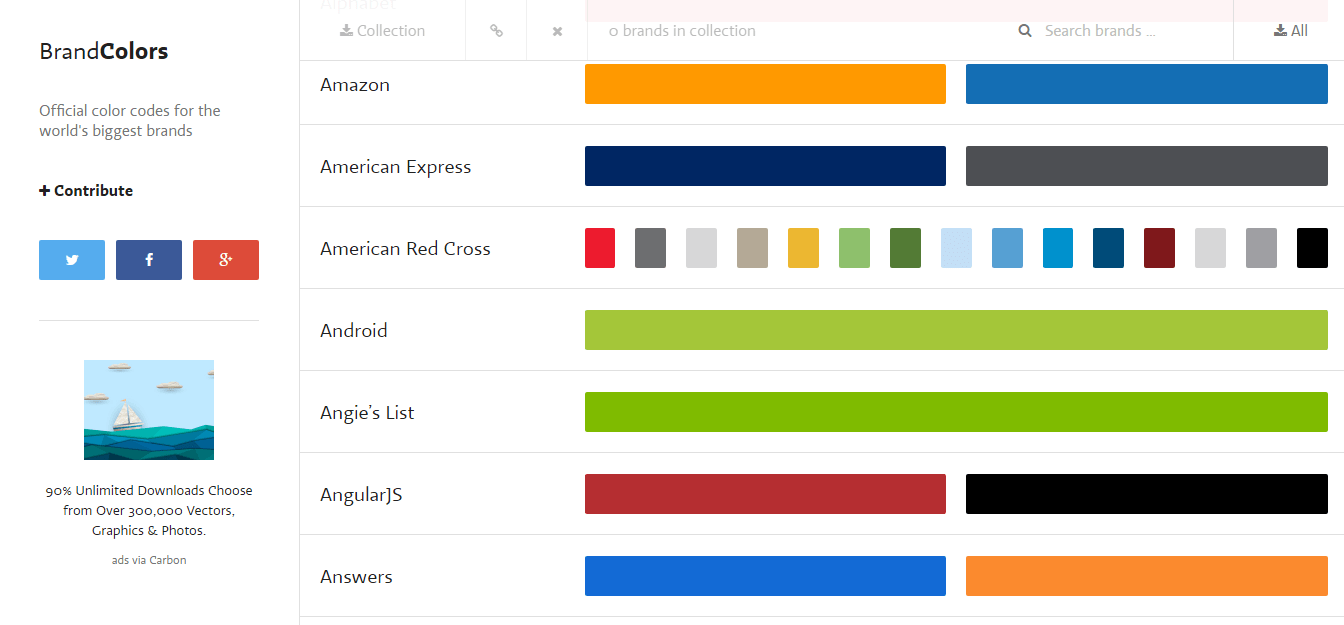
Official color codes for the world’s biggest brands.

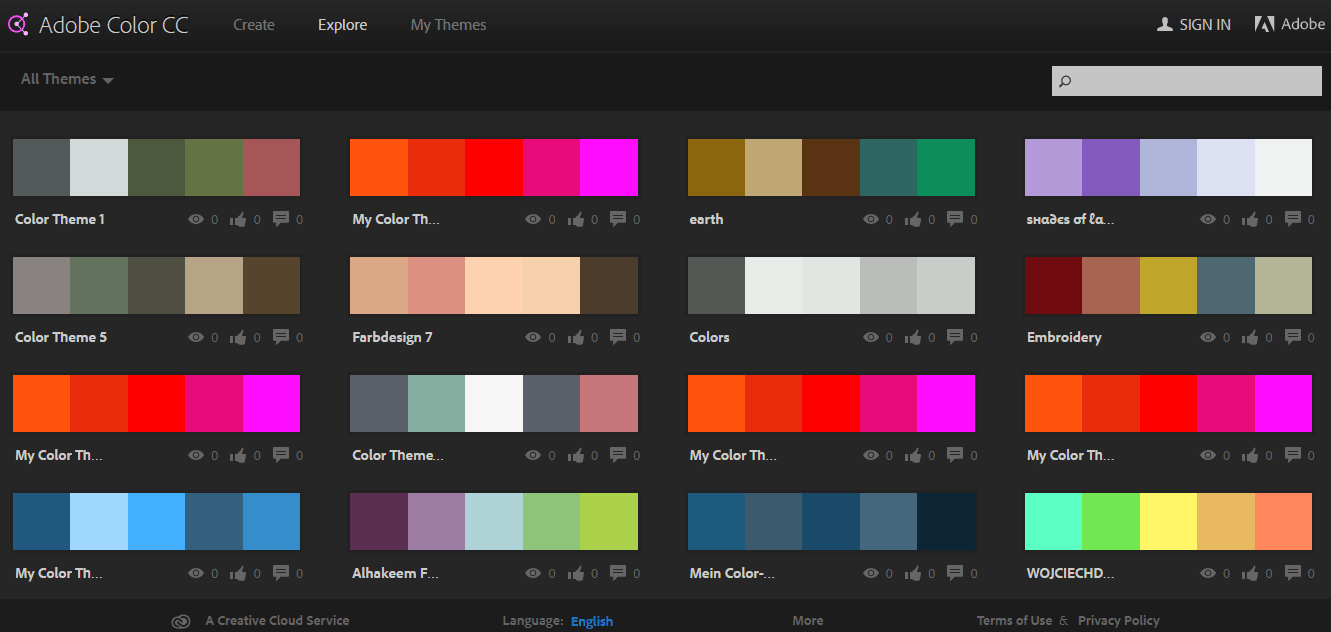
Generate color themes, palettes, and schemes wherever inspiration strikes
with Adobe Color CC. Sync your design across Creative Cloud apps and software.
This is an ultimate inspirational tool for stunning color combinations from Canva where you can explore almost everything about any colour with perfect color combinations and psychological meanings related to colors which will help you choose the perfect color palette for your brand or the next design project

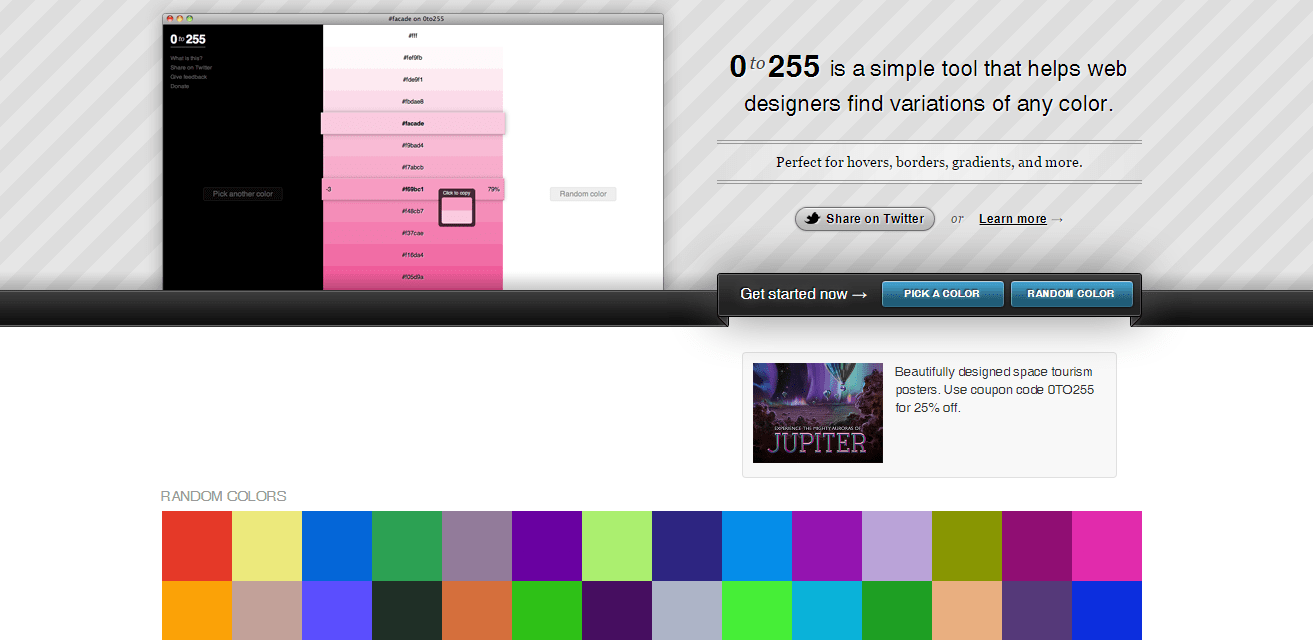
0to255 is a simple tool that helps web designers find variations of any color.
Perfect for hovers, borders, gradients, and more.

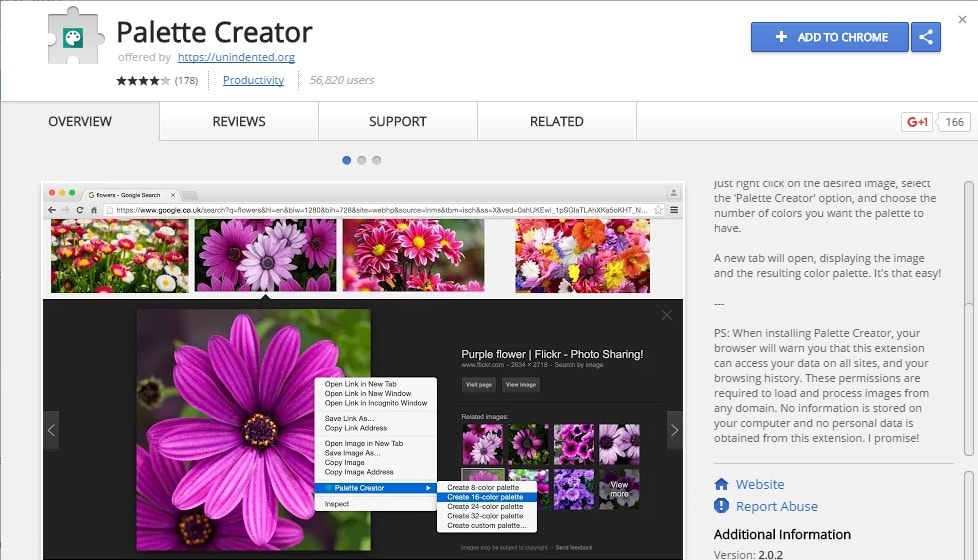
Palette Creator is an amazing chrome extension that creates a color palette from any image.
Just right-click on the image and select the “Palette Creator” option.
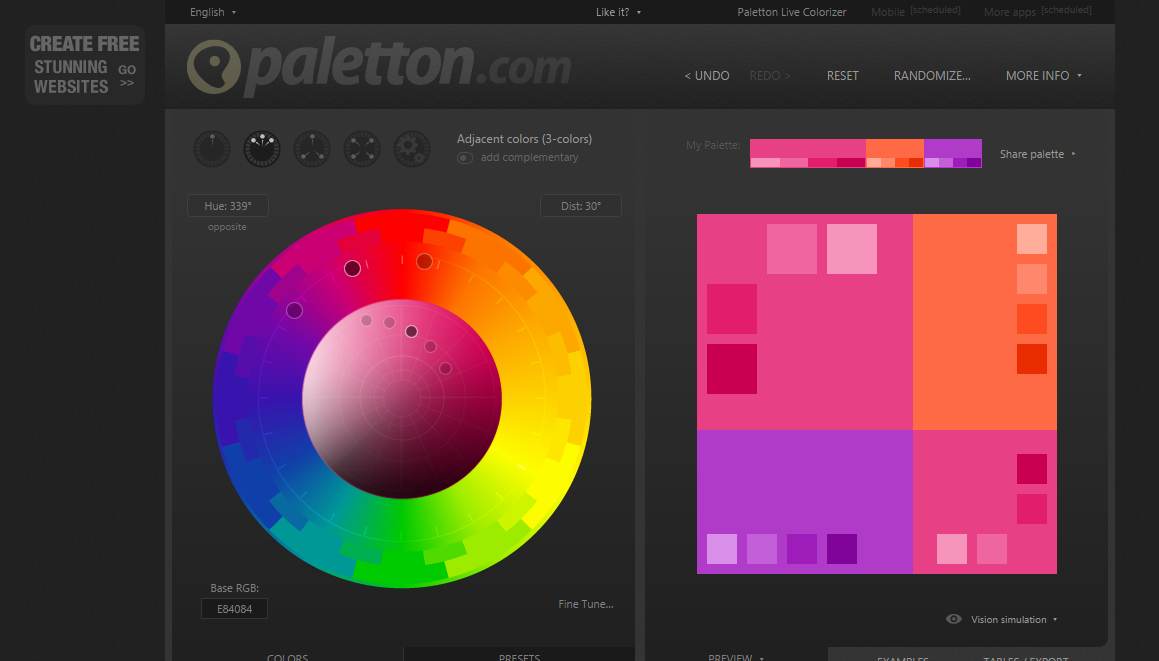
Paletton
The Paletton Live Colorizer allows you to use the Paletton engine within your own projects. Let your site’s users to colorize a template, tables, sheets, web/page design, flyers, any creative graphic design, fabrics, decorations etc. To do that, easily insert the simplified version of the Paletton application to your project, and get the palette data as a javascript object suitable for storage or further processing.
http://bootflat.github.io/color-picker.html
Bootflat Flat UI color picker is a project digging the Flat Color Picker which gives you the perfect colors for flat designs

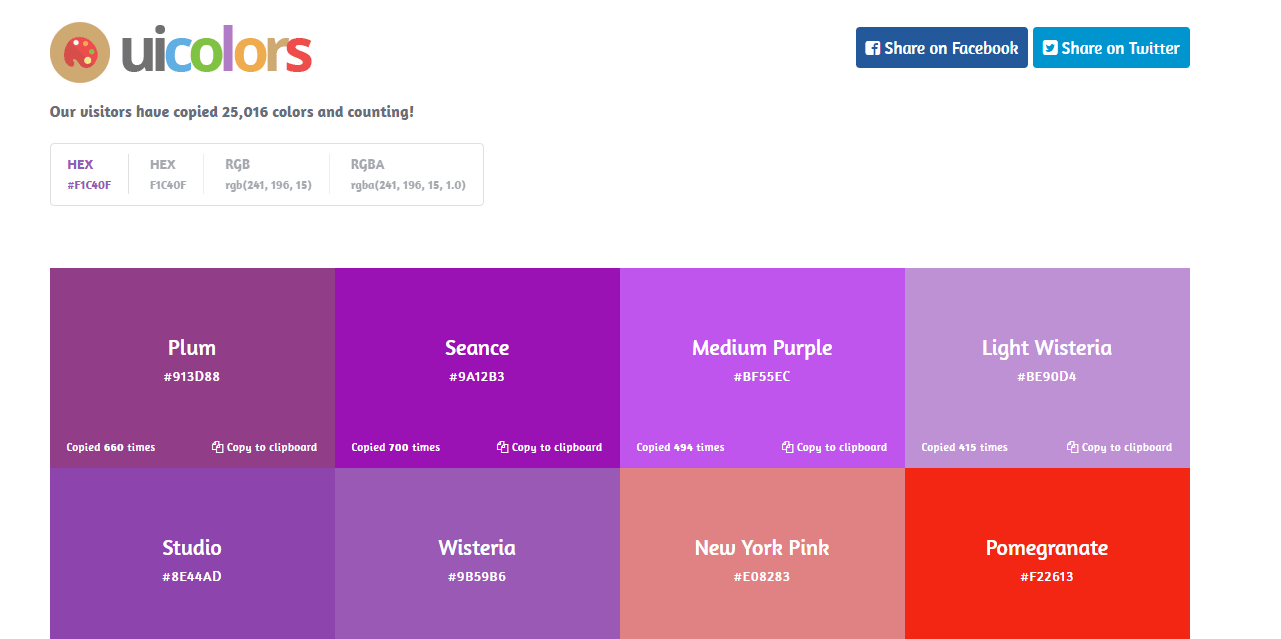
Get awesome colors for your next project in this website. A must for the designers.

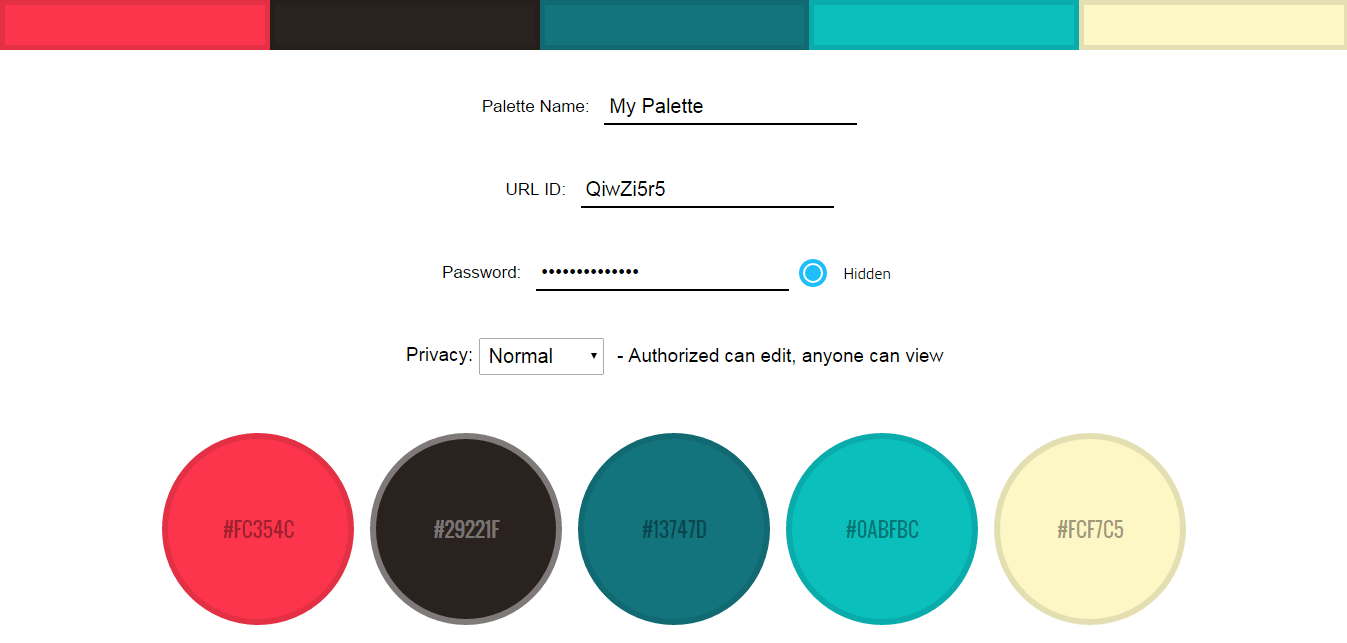
The simple interface allows you to quickly view your colors, as well as seamlessly add and edit them.
You can change the name, URL ID, and password straight from the app. Anyone with the link can view and
edit your palette, based on the permissions you set. You don’t even need an account!